Last modified: March 12, 2025
Fullscript buttons for your website
Fullscript-branded website buttons
Fullscript offers branded website buttons to embed on your site or blog, making it easy for visitors to access your dispensary.
When clicked, patients are redirected to your landing page to log in or create an account. From there, they can view plans, search the catalog, and place order. Be sure to review your catalog permissions before adding a button to your site.

Adding a website button to your website with code
To find a button and add it to your website:
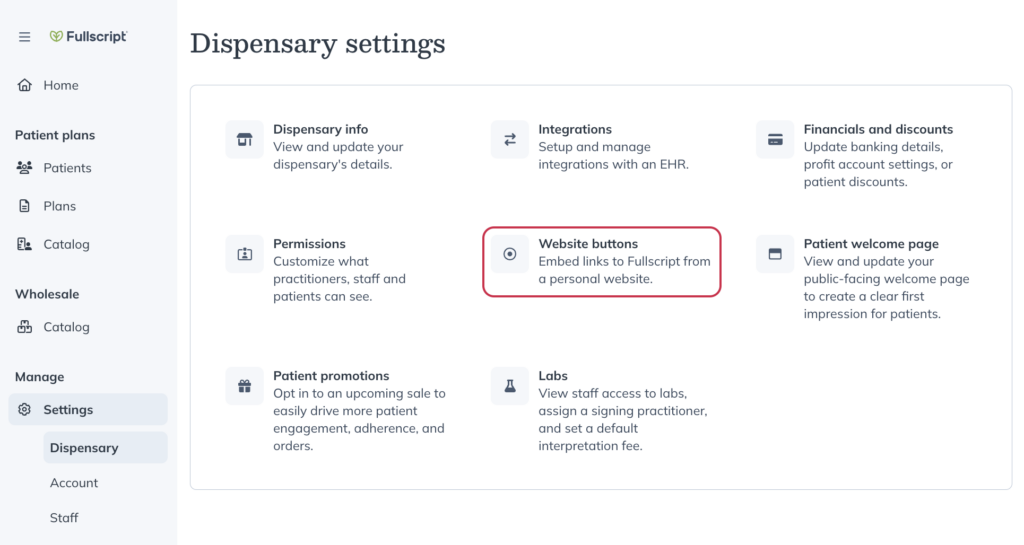
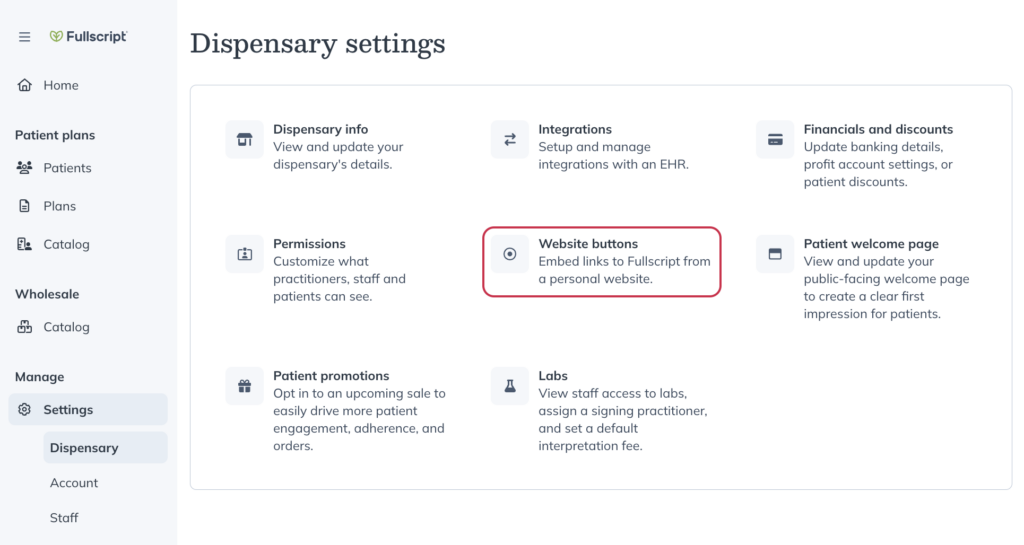
- Select Settings from the navigation bar.
- Select Website buttons.

- Find the style of button that best suits your website and click Copy code.
- From your website builder, determine where you would like the button to appear, and edit the page to add the code. See walkthroughs for Squarespace, WordPress, and Wix below.
- Preview the updates, then publish away!

Adding a button to your website without code
To add a button without HTML:
- From the navigation bar, select Settings.
- Select Website buttons.

- Find the button that best suits your website
- Right-click on the button, then hit Save Image As… and download the image to your computer.

- Upload the image to your website.
- Find your welcome page URL and copy it.
- Back in the website editor, hyperlink the image with your welcome page URL.
HTML resources
Not familiar with coding? Not to worry, here are some tips!
- Use the support resources from your website builder’s help centers (e.g., Wix, WordPress, Squarespace, etc.)
- Try reaching out to your website builder’s support team.
- Consider reaching out to a web development expert for assistance.
Tips for Shopify
You can enter Fullscript buttons on your blog posts and pages with the rich text editor.
Click the </> Show HTML button to view the HTML code for the content inside the rich text editor.
In the HTML view, you can paste the embed code from Fullscript in the rich text editor to add your button. See Using the rich text editor for content for more details.
Tips for Squarespace
Squarespace uses code blocks to add custom code to a page, blog post, sidebar, footer, and other content areas.
To add a Code Block to an existing page and embed a Fullscript website button:
- From your website’s homepage, click on Pages, then select the page where you want your website button to be placed.
- Select Edit from the top left-hand corner of the page.
- Now hover over the section you would like to add the website button, and click the + ADD BLOCK button in the corner to open the block menu.
- Search and select Code.
- Click the pencil icon ( ).
- Paste the website button code copied from Fullscript and click outside the code box to close this screen.
- Preview your changes, and publish when ready!

Tips for WordPress
WordPress shares a few ways of editing the HTML of a page or post, depending on the type of WordPress editor you are using. In this explanation, we’ll be focusing on how to use their new editor.
To add a website button by editing blocks as HTML in WordPress:
- From your website, use the site drop-down menu on the left-hand side of the page to navigate to Pages.
- Select the page where you would like to feature a website button.
- Click on a specific block in the editor where you would like the website button to be displayed.
- Click the add block icon ( ) and select or search Custom HTML.
- In the Write HTML field, paste the code copied from Fullscript and click Preview.
- If it looks good on your end, click Update to save the changes to your site.

Tips for Wix
With Wix, HTML content can be displayed using iFrames. iFrames can be added to any page of your website, so you can add a Fullscript website button almost anywhere you’d like!
To display a website button in an iFrame:
- While editing your site, click
- Select Embed code.
- Click Embed HTML.
- Paste the embed code of the website button copied from Fullscript in the Add your code here field.
- Then, click Apply or Update from the bottom of the window.
- Hit the ‘x’ option to close the HTML settings window and adjust the width and placement on the page as needed to fit the banner style you copied.
- Preview your changes, and publish when ready!
